En quoi ma formation de géomaticienne m’aide dans mon quotidien d’UX designer ?
Géoma – quoi ? Ah oui, je connais quelqu’un qui est géomètre aussi !
Designer du X ? Heu, tu peux m’expliquer, parce que dit comme ça, je pense tout de suite à autre chose…
Bon allez, je les ai faites dès le début, ces petites blagues. Alors non, je ne choisis pas mon parcours professionnel en fonction du nom du poste, bien que vu de loin, on pourrait le croire.
La Géomatique c’est quoi ?
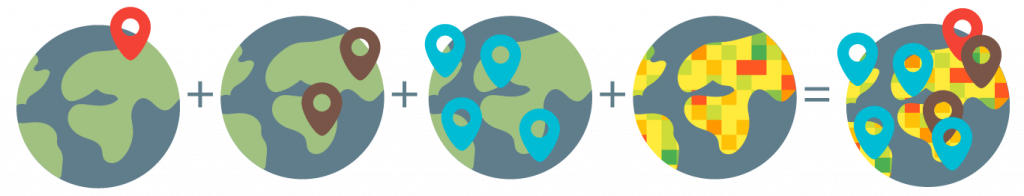
Pour simplifier, la géomatique est la contraction de géographie et informatique. Concrètement, elle est la discipline qui regroupe tout ce qui touche à la donnée spatiale. Donc la récolte, l’analyse, la représentation, le partage, la modélisation…
Plus largement, si vous avez des coordonnées GPS, et que vous voulez en faire quelque chose, vous devrez passez par un outil géomatique ou bien faire appel à un des nombreux domaines que regroupe la discipline (quelques exemples : géomarketing, cartographie, geodata scientist, spécialistes SIG…).

L’UX design, c’est quoi ?
Du côté de l’UX design, ce n’est pas plus simple. UX signifie Expérience Utilisateur.
Dans sa définition plus académique, on parle de design ou de conception d’expérience utilisateur. Le tout repose sur la notion d’expérience comme étant un élément vécu, et pouvant être caractérisée de différentes manières (routinière, gratifiante, dépaysante, ou déroutante) selon Hatchuel 2018.
Le design d’expérience peut être défini comme la conception de synopsis proposant une expérience à son destinataire. Les innovateurs sont invités à se recentrer sur les besoins des utilisateurs, afin de proposer des offres en lien avec leurs problématiques réelles ou perçues. Autrement dit, c’est prendre en compte les ressentis, et les émotions des utilisateurs avant d’évoquer ce qui va être conçu. Le designer se rapproche alors de la notion d’utilité et donc de l’expression du besoin de l’utilisateur. L’intérêt d’avoir un design centré sur l’émotion, est de proposer une offre authentique, tout en apportant des compétences stratégiques.
De manière plus concrète, l’UX designer intervient dans la définition d’un produit numérique ou physique, afin d’en élaborer l’expérience des utilisateurs. Pour cela, il dispose de nombreux outils et méthodes afin de comprendre au mieux l’utilisateur et ses besoins. Il décrit alors le parcours de cet utilisateur et essaye de concevoir une expérience la plus bénéfique possible. Enfin il peut dresser un rendu visuel, sous forme de maquette ou bien de prototype.

Réalisation NSA
En quoi l’un est bénéfique à l’autre ?
1. De la donnée avant tout
L’un dans l’autre, la donnée reste le cœur de ces deux activités. Dans la géomatique, la récolte des données est souvent une mission à part entière. Celles-ci sont souvent hétérogènes et le procédé de récolte influence fortement la qualité de celles-ci. La plupart du temps les données sont issues de méthodes quantitatives, bien que des méthodes mixtes peuvent également être utilisées.
Du côté de l’UX nous nous intéressons principalement à des données qualitatives, bien que des données quantitatives peuvent compléter cette analyse. Là encore, la méthode de récolte va influer sur la qualité de la donnée. À cela s’ajoute une dimension beaucoup plus empathique et humaine dans la caractérisation des résultats d’une étude.
2. Analyser des données complexes pour les retranscrire de manière simple et visuelle.
Dans les deux cas, le but est souvent identique : permettre une traduction des informations en une visualisation simple, adaptée à l’utilisateur et la plus proche de la réalité terrain.
Pour l’un, l’attente est une carte ou une datavisualisation par secteurs, pour l’autre, c’est plus souvent une application mobile ou un outil numérique. Et quelques fois, ce sont les deux ! (Oui, je sors ma carte du super projet d’application avec une cartographie thématique).
Une autre similarité est la recherche de fond. L’UX cherche toujours à concevoir un outil qui répond à la cause du problème et non pas aux symptômes annoncés. J’ai retrouvé cette même recherche de sens dans la géomatique, et la représentation des données. Il y a toute une théorie sur la carte idéale, la plus exhaustive selon Eco. Le titre de son ouvrage parle par lui-même « De l´impossibilité d´établir une carte de l´Empire à l´échelle du 1/1 » qui serait le parfait miroir de la réalité du terrain, mais qui « ferait écran entre le territoire et les rayons solaires ou les précipitations atmosphériques » (Eco, 1988).
Cette notion laisse transparaître le message de fond exprimé par Alfred Korzybski en 1933 ; « la carte n’est pas le territoire ». De la même manière où il est impossible de représenter l’ensemble des données spatiales dans une seule et même représentation, il est impossible de saisir l’ensemble des spécifiés des différents utilisateurs dans la conception d’une interface.
Tout comme le cartographe, le designer doit faire des choix dans la solution proposée en offrant une représentation partielle des besoins de ces individualités propres.

3. Un savoir technique au cœur des projets
La connaissance des fondamentaux en développement, algorithmie et de gestion de bases de données a été mon plus grand atout dans ce passage de la géomatique à l’UX.
Les applications créées reposent très souvent sur des données. Pouvoir discuter directement via des modèles de représentation des données simplifie énormément le discours avec les développeurs. En revanche, comprendre les contraintes dans la création vont (forcément) influer sur le design proposé. Un biais dans l’idéation peut apparaître, car la connaissance technique des possibilités va forcément éloigner des solutions très divergentes, ou trop complexes à réaliser avec la stack logicielle choisie. En revanche, ce biais peut s’avérer pertinent dans des projets avec des contraintes fortes, permettant de concevoir une interface cohérente et réalisable. Dans la relation client – UX – développeurs, cet atout est un vrai gain de temps !
En règle générale, ces connaissances techniques ont un fort intérêt pour les échanges avec les développeurs.
Enfin, de manière évidente, vous avez une vraie expertise pour les projets à composante cartographique. Pour la récolte, l’analyse, représentation et tout et tout…
4. Être l’interface entre plusieurs mondes : les utilisateurs, les techniciens et les développeurs
Le poste d’UX designer est un poste très social. Constamment en contact avec des sphères différentes, il doit jongler entre des utilisateurs tout public, des techniciens métiers, des développeurs… Via des méthodes de design thinking et différents ateliers, il construit au fur et à mesure des projets très variés. Souvent touche à tout, il est sollicité pour des missions en dehors de son cadre d’application.
Et cela n’est pas vraiment différent pour le géomaticien. Souvent seul expert de l’informatique dans de petites structures, il est souvent mobilisé pour sa capacité à vulgariser des concepts et sait se « débrouiller avec les ordinateurs ».
Ils traitent souvent avec des techniciens métiers qui souhaitent avoir une représentation de leurs données, doit apporter une lecture simple de celles-ci à des utilisateurs tout public et doit collaborer avec des experts techniques.
De plus, ses compétences techniques sont souvent un atout car il permet un contact facile avec les techniciens métiers, avide de vocabulaire technique et d’acronyme (surtout dans les collectivités territoriales). Après avoir nettoyé des données issues de bases différentes, semi-publiques, à différentes échelles, le géomaticien est en mesure d’affronter tout domaine métier avec une facilité inattendue.
5. L’accent sur l’accessibilité et le respect de l’utilisateur
Bien que la cartographie se soit démocratisée avec l’émergence des services de géolocalisation et des outils comme Google Maps, Waze ou tout autre solution nécessitant votre position géographique, la cartographie reste un véritable art avec des représentation sémantiques fortes.
Concevoir une carte nécessite de prendre en compte de nombreux points, à la fois l’échelle, le public visé, le support, la donnée et surtout : le message. Tout cartographe sait que les cartes portent un message et que les données utilisées ne sont pas impartiales. Du choix du système de projection, de la méthode d’analyse des données, de la typographie, de la texture des couleurs sélectionnées, la représentation finale est une succession d’arbitrage. Le rouge laisse à penser qu’une information et mauvaise alors que le vert sera synonyme de positif. On joue avec le contraste, et on évite de superposer des couleurs trop proches. Les cartographies électorales ou plus récemment de la Covid 19 en sont un bon exemple.
Les cartes ne sont cependant pas toutes marketing ou utilisées pour de la communication politique. Dans des initiatives plus collaboratives, vertueuses, ou artistiques, la cartographie devient un espace de communication à proprement parler.
L’enjeu est placé sur l’accessibilité des informations, que ce soit dans la langue, les cultures, les handicaps.
Après cette description, il est compliqué de ne pas voir les similarités entre l’UX pour la conception d’interface et les contraintes de la cartographie. De la même manière, le designer UX doit prendre en compte son utilisateur, ses contraintes, ses habitudes pour concevoir une interface. Il propose un parcours à son utilisateur en faisant le choix des couleurs et de la typographie. Il doit choisir le mode de représentation le plus pertinent et identifier quelles informations doivent être mises en avant.
6. La possibilité de travailler sur des projets porteurs de sens
Le géomaticien et le designer UX offrent des méthodes et des analyses qui s’appliquent à leur sujet. Ils disposent tous deux d’un panel de compétences leur permettant de s’adapter à différents milieux et de passer d’une thématique à une autre.
Un projet de mise en évidence des commerces dans une petite commune, une analyse sur la migration d’espèces d’oiseaux migrateurs, une modélisation de flux de transports… Selon le client, le projet varie ce qui offre une véritable diversification dans le quotidien d’un géomaticien. Un outil de mise en relation d’acteurs métiers sur pc, une application pour reconnaître différents végétaux destinée au public, là encore les projets varient avec chaque opportunité.
7. Des contraintes techniques influant sur la représentation finale
J’ai déjà un peu abordé le sujet dans le 3e point et dans le paradoxe du design d’expérience utilisateur, mais ce qui prime dans tout projet, c’est souvent la balance qualité vs coût vs délai… L’UX comme une baguette magique, peut faire apparaître des besoins et faire évoluer le projet, nécessitant parfois de redéfinir l’équilibre.
Toutefois, un arbitrage est souvent réalisé au profit de telle ou telle fonctionnalité. Le rôle de l’UX designer est de recentrer le projet sur les besoins réels des utilisateurs, cet élément étant essentiel à la réussite d’un projet. Concevoir un projet viable techniquement dès le début est une épine de moins dans le pied. Mais un changement peut remettre en question toute l’architecture des données et voir du projet. Le prototypage et les tests ayant été réalisés en amont, ces situations sont souvent mises en lumière AVANT le lancement du développement, ce qui permet une flexibilité et le temps de retravailler le projet.
Le géomaticien est dans une situation en partie similaire. Il compose avec des demandes et des contraintes, allant parfois à contrecourant de l’essence même du projet. Ce sont donc les possibilités techniques qui dresse les objectifs du projet, prenant le pas sur les besoins des utilisateurs. Le projet devient une perle de technologie et d’outils, même si le besoin initial exprimé est lui, beaucoup plus mince. Le projet est alors surdimensionné, et on risque de chercher pourquoi seulement 10% de ces possibilités sont pleinement exploitées.
Et c’est là où se trouve l’intérêt de l’UX ! Car le géomaticien est déjà dans la phase d’après. Il peut avoir déjà travaillé ses données et avoir constituer sa base, ce qui va contraindre ses possibilités techniques.
Avoir la vision d’ensemble permet, forcément d’aller plus vite et de proposer des solutions centrées sur les besoins utilisateurs et réalisables.
En conclusion
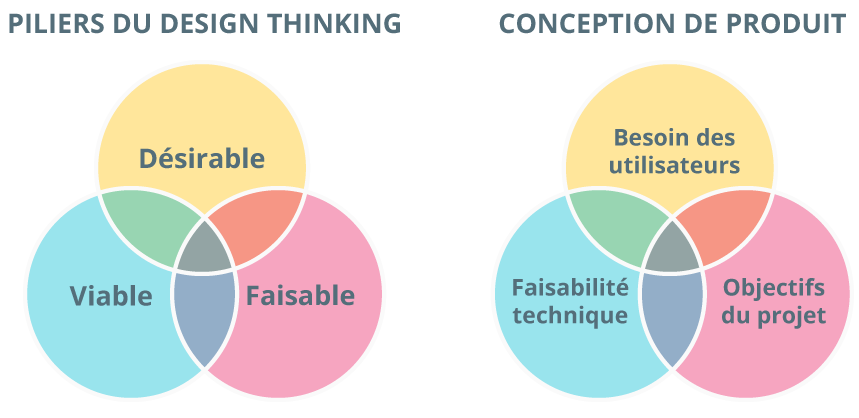
L’expérience utilisateur est de plus en plus étudiée et prise en compte dans la création de projets numériques. Dans les projets de développement, elle est l’assurance de produire un produit viable, utilisable et désirable.
La géomatique se rapproche d’une connaissance technique spécifique. Traiter des données spatiales ne s’improvise pas. Comme le développeur, il apporte son savoir-faire dans un projet dans la phase de réalisation. Dans un projet à forte composante géographique, il dresse la colonne vertébrale du projet.
Cependant, le géomaticien a souvent un rôle très proche de l’UX designer tout en jonglant avec les contraintes plus techniques.
Il se retrouve à analyser les besoins des utilisateurs, de manière tardive. Il intervient au cours du développement, avec des briques fonctionnelles déjà élaborées.
La posture plus en avant-projet du designer UX permet de mettre en évidence ces problématiques avant de se lancer dans le développement et donc de réduire des blocages dans cette période-là. L’apport du savoir-faire de l’UX pour un géomaticien lui permet de lever des obstacles et de prendre une vision globale.